FacebookページはWordpressなどのホームページに簡単に埋め込むことができます。
こんな人に向けての記事です。
- WordPress(ホームページ)にFacebookページを表示したい
- Facebookページを埋め込む方法がわからない
今回は、FacebookページをWordpress(ホームページ)へ埋め込む方法を紹介します!
FacebookページをWordpress(ホームページ)へ埋め込む方法
それではさっそく、FacebookページをWordpress(ホームページ)へ埋め込んで表示してみましょう!
手順としては、
- ホームページ埋め込み用のコードを取得する
- ホームページへコードを貼り付ける
という手順になります。
ホームページ埋め込み用のコードを取得
まずは、Facebookページのホームページ埋め込み用のコードを取得します。
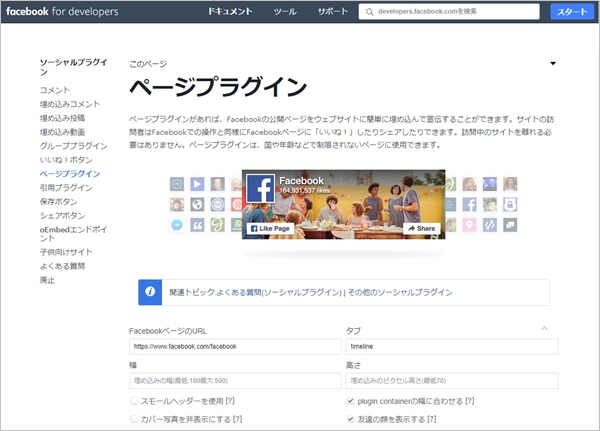
Facebook開発者向けの「Meta for developers」にある「ページプラグイン」にアクセスします。
ページプラグイン:https://developers.facebook.com/docs/plugins/page-plugin/

この「ページプラグイン」にFacebookページの設定をします。
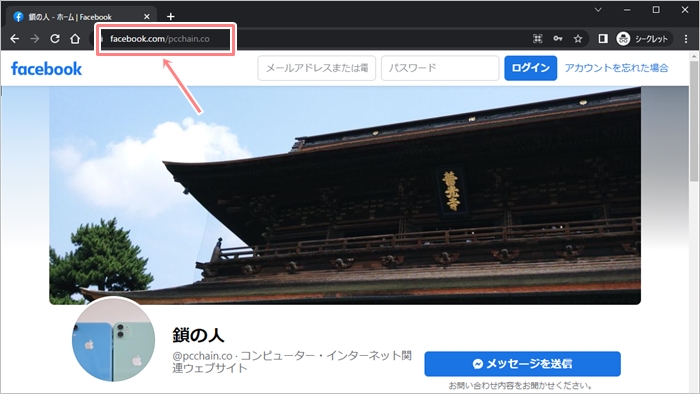
Facebookページのトップページを開いて、ブラウザのアドレスバーに表示されるURLをコピーします。

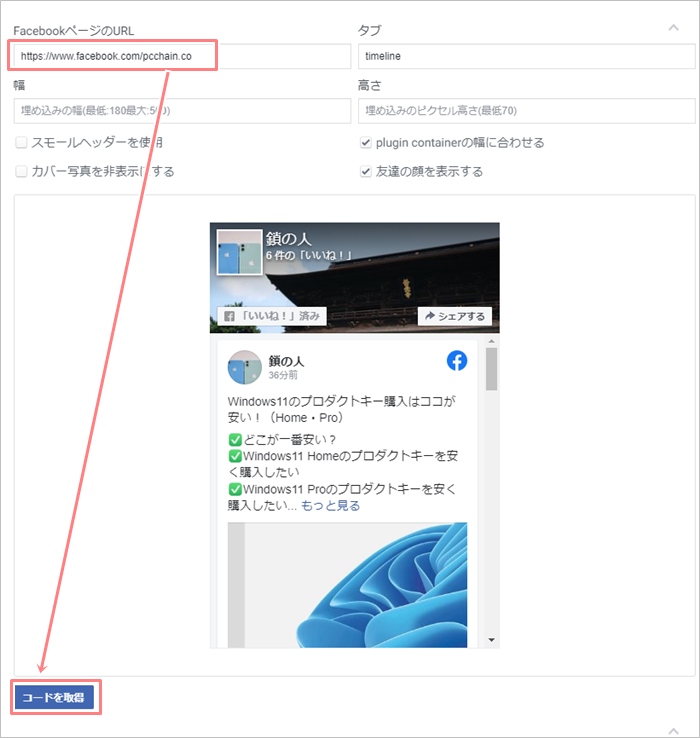
コピーしたFacebookページのURL(アドレス)を「FacebookページのURL」に貼り付けます。他には幅・高さなども設定可能です。好みのサイズに設定してください。最後に「コードを取得」ボタンをおします。

「IFrame」タブを選択します。WEBサイト埋め込み用のコードが表示されました。コードを1回クリックすると、埋め込み用のコードが選択されます。右クリックして「コピー」します。

これで、Facebookページのホームページの埋め込み用のコードを取得することができました。このコードをホームページに埋め込んでやれば、WEBサイト上にFacebookページを表示することができます。
WordPressにFacebookページを埋め込む方法
先ほど取得したホームページ埋め込み用のコードをWordpressのサイトに貼り付けてみましょう!
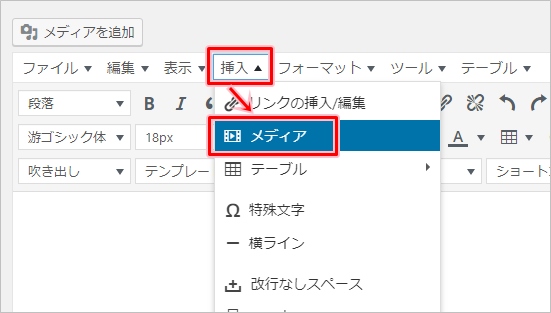
WordPressの記事を作成するページで、「挿入」→「メディア」を選択します。

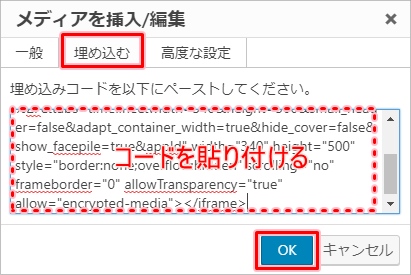
「埋め込む」タブを選択し、先ほどコピーした埋め込み用のコードを貼り付けます。「OK」をおします。

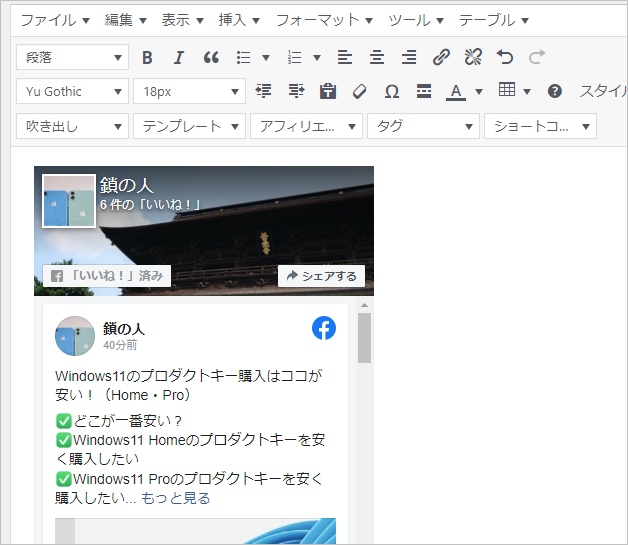
Facebookページが貼りつきましたね。

今回は通常の記事にFacebookページを埋め込みましたが、サイドバーのウイジェットなどにも埋め込むことができます。もちろん、Wordpressだけでなく自作のホームページにも同様にFacebookページを埋め込むことができます。
以上、FacebookページをWordpress(ホームページ)へ埋め込む方法でした。



コメント