Facebook デバッガーの使い方について。
こんな人に向けての記事です。
- Facebook デバッガーの使い方がわからない
- サムネイル画像がうまく表示されない
- Facebook デバッガーでOGPのキャッシュを削除したい
今回は、Facebook デバッガーの使い方について紹介します!
Facebook デバッガーの使い方
Facebook デバッガーとは
Faceboook デバッガーでは、WEBサイトやブログの記事をFacebookに投稿したときの情報を確認することができます。いわゆるOGP(Open Graph Protocol)のことですね。
FacebookにWEBサイトのページやブログの記事を投稿したけど、
- サムネイル画像が表示されない
- タイトルが表示されない
- サムネイルが古い
- 表示がおかしい
なんてことが起こってしまいます。これはFacebookに古いキャッシュが残っており、それを参照しているために起こります。
このようにFacebook上で表示を確認したり、キャッシュをクリアするためのツールがFacebook デバッガーです。
Facebook デバッガーを使ってWEBサイトを確認する
それではさっそく、Facebook デバッガーを使ってWEBサイトのOGPを確認してみましょう!
Meta For Developersのアカウントを作成していない場合は先にアカウント登録をしてください。
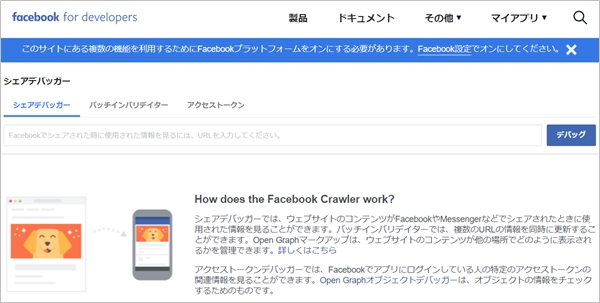
まずはFacebook デバッガーのページを開きます。
Facebook デバッガー:Debugger – Facebook for Developers

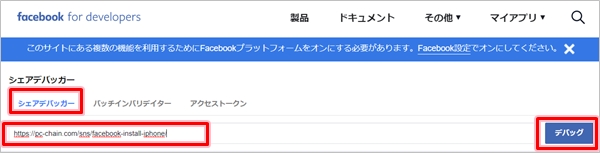
「シェアデバッガー」の下にURLを入力し、「デバッグ」ボタンをおします。

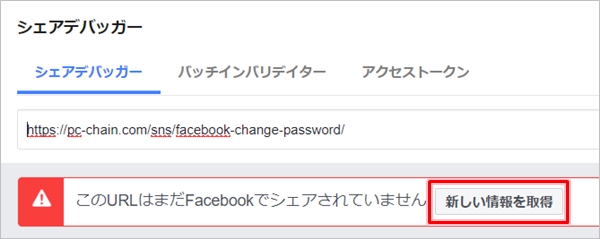
まだFacebookに投稿前のページの場合、「このURLはまだFacebookでシェアされていません」と表示されます。「新しい情報を取得」ボタンをおします。

すでにFacebookに投稿済みのページの場合、デバッグされると、OGPのイメージが確認できます。

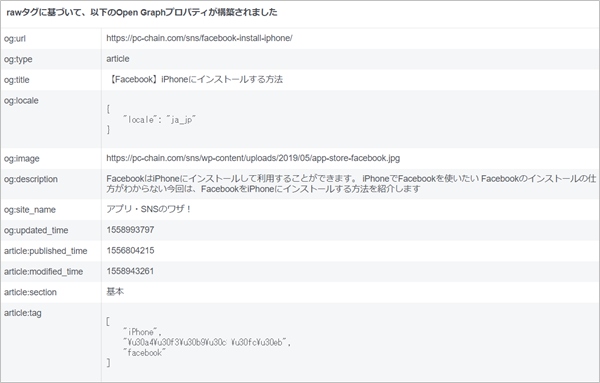
下へスクロールすると、OGPのタグが確認できます。

これでFacebook デバッガーを使ってWEBサイトを確認することができました。
OGPキャッシュを削除する方法
Facebookに投稿したWEBサイト・ブログの記事などがうまくFacebookに反映されない場合があります。
それでは、FacebookのOGPキャッシュを削除してみましょう!
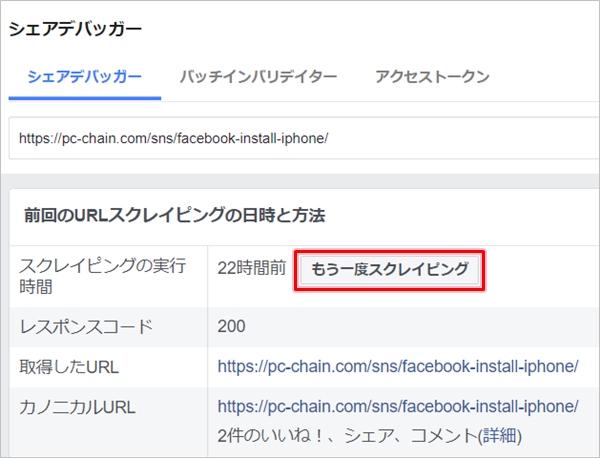
「シェアデバッガー」で前回の「URLスクレイピングの実行時間」が表示されています。これがOGPキャッシュをクリアした時間のことです。「もう一度スクレイピング」ボタンをおします。

するとキャッシュがクリアされ、時間が更新されました。

これでOGPキャッシュをクリアすることができました。これでFacebookの表示を確認してみてください。OGPキャッシュが削除され、最新の情報にアップデートされたはずです。
以上、Facebook デバッガーの使い方・OGPキャッシュを削除する方法でした。




コメント