インスタグラムはウェブサイトへ埋め込むことができます。
こんな人に向けての記事です。
- サイトにインスタのプロフィールを埋め込みたい
- ホームページにインスタの投稿を埋め込みたい
- インスタにウェブサイトのリンクを貼りたい
今回は、インスタグラムをウェブサイト(ホームページ)に埋め込みする3つの方法を紹介します!
インスタをサイトに埋め込みする3つの方法
「ウェブサイト」→「インスタ」、「インスタ」→「ウェブサイト」への相互のリンクを載せることができます。

インスタとウェブサイトを相互リンクしたら多くの人に知ってもらえるよねー!
インスタグラムをウェブサイトに埋め込みするとして、今回は3つの方法を紹介します!
● インスタをウェブサイトに埋め込む3つの方法
- インスタのプロフィールリンクをウェブサイトに埋め込む方法
- インスタの投稿をウェブサイトに埋め込む方法
- インスタにウェブサイトのリンクを載せる方法
それでは順番に説明します。
1. インスタのプロフィールリンクをウェブサイトに埋め込む方法
1つ目は、インスタグラムのプロフィールのリンク(URL)をウェブサイトへの載せる方法です。
ウェブサイトに「インスタはコチラ」みたいな感じで載せるリンクですね。
インスタグラムの自分のページのURLはこちらです。
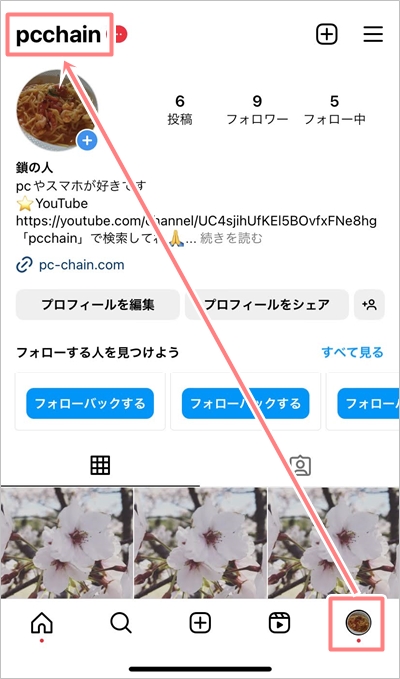
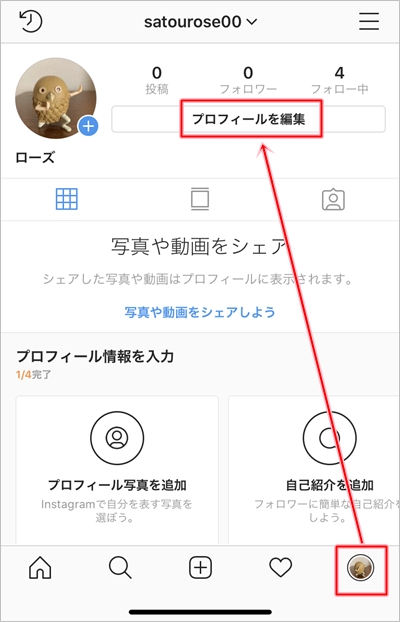
「ユーザーネーム」は自分のユーザーネームに変更してください。ユーザーネームがわからない場合は、右下にある自分のプロフィール画像をおし、上に表示されるのがユーザーネームです。

ここではユーザーネームが「pcchain」なので、インスタのリンク(URL)は「https://www.instagram.com/pcchain/」となります。
このインスタのリンク(URL)をウェブサイトに貼り付けてください。
2. インスタの投稿をウェブサイトに埋め込む方法
2つ目は、「インスタの投稿をウェブサイトに埋め込む方法」です。

ウェブサイトにインスタを埋め込んで紹介するとわかりやすいよねー!
埋め込みたい投稿を開いて、右上にあるボタンをおします。

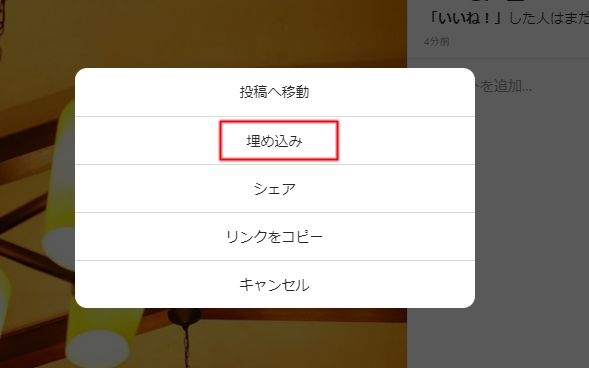
「埋め込み」をおします。

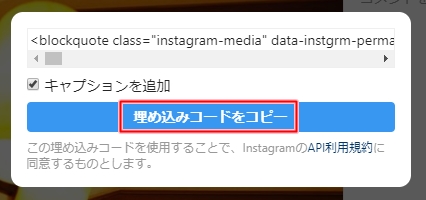
「埋め込みコードをコピー」をおします。これで、インスタをウェブサイトに埋め込むためのコードをコピーすることができました。

次に、先ほどコピーしたコードをウェブサイトに埋め込んでみましょう!
ここではWordoressのやり方を紹介します。
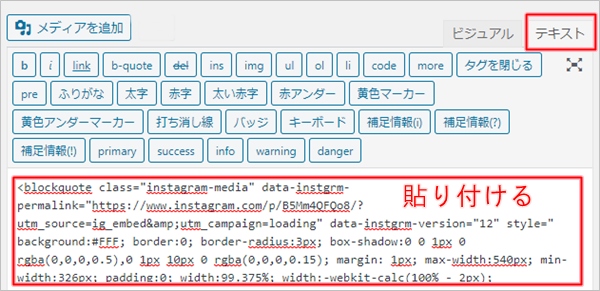
Wordoressの投稿画面を開いて、「テキスト」モードにします。そこに先ほどコピーしたコードを貼り付けます。

プレビュー画面で確認してみると、インスタグラムがウェブサイトに埋め込まれてちゃんと表示されました。

これでインスタをウェブサイトに埋め込むことができました。
3. インスタにウェブサイトのリンクを載せる方法
3つ目はインスタにウェブサイトのリンクを載せる方法です。

インスタからウェブサイトに流入させたいときに有効だよね!
右下にある自分のプロフィール画像をおし、「プロフィールを編集」をおします。

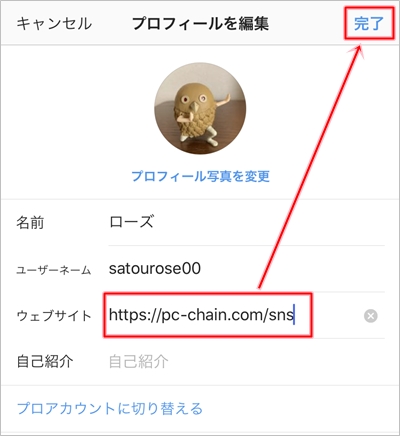
「ウェブサイト」にウェブサイトのURLを入力します。「完了」をおします。

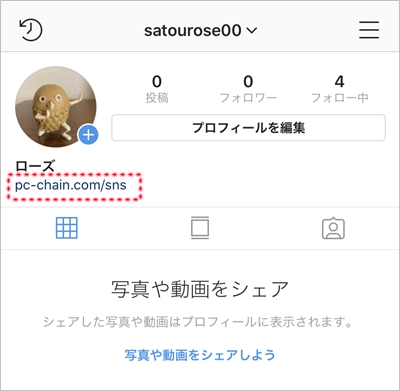
プロフィールに戻ると、名前の下にウェブサイトURLが表示されました。

これで、インスタにウェブサイトのリンクを載せることができました。
以上、インスタグラムをウェブサイト(ホームページ)に埋め込みする3つの方法でした。


コメント