Twitterはウェブサイト(ホームページ)に貼ることができます。
こんな人に向けての記事です。
- Twitterのボタンをウェブサイトにのせる方法が知りたい
- Twitterのタイムラインをホームページに表示したい
今回は、Twitterをウェブサイト(ホームページ)に貼りつける方法と作り方を紹介します!
Twitterをウェブサイト(ホームページ)に貼る方法と作り方
ウェブサイト(ホームページ)にTwitterを貼り付けるとわかりやすくて効果的です。

● Twitterをウェブサイトに貼り付ける
- Twitterボタンを貼り付ける方法
- Twitterのタイムラインを貼る方法
ここでは、「Twitterボタンを貼り付ける方法」と「Twitterのタイムラインを貼る方法」の2つの方法を紹介します。
Twitterボタンをウェブサイトに貼りつける

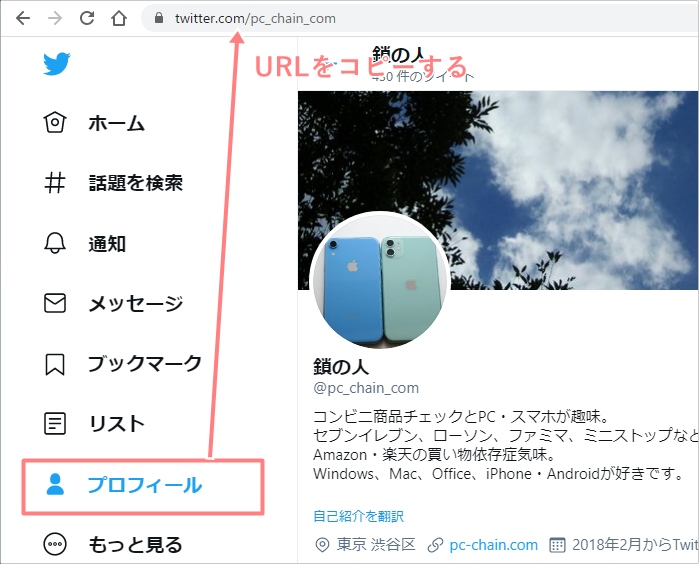
Twitterをウェブサイトやホームページに貼りつけるには、まずはプロフィールのURLを取得します。
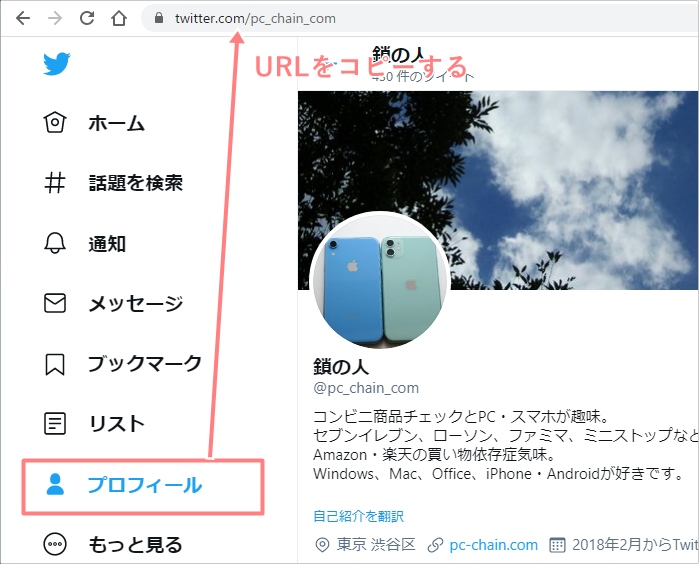
Twitterの自分のプロフィールページを開いてURLをコピーします。

次に、Twitter Publishを使います。
Twitter Publish:https://publish.twitter.com/
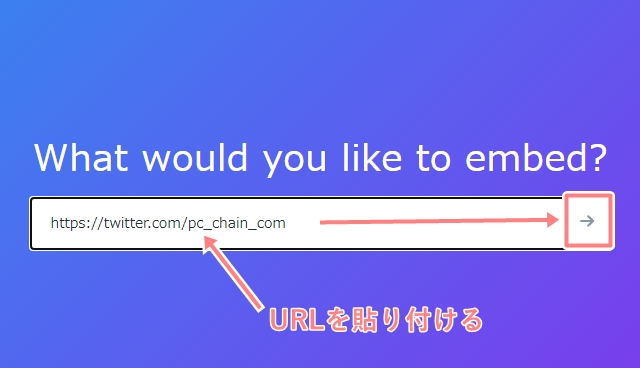
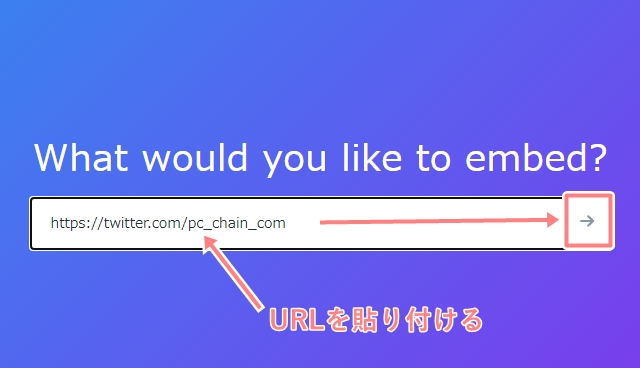
上記アドレスを開き、先ほどコピーしたURLをTwitter Publishのここへ貼り付けて、矢印ボタンをおします。

「Twitter Buttons」をおします。

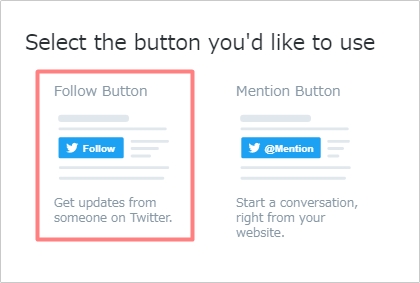
今回はフォローボタンを追加するので「Follow Button」をおします。

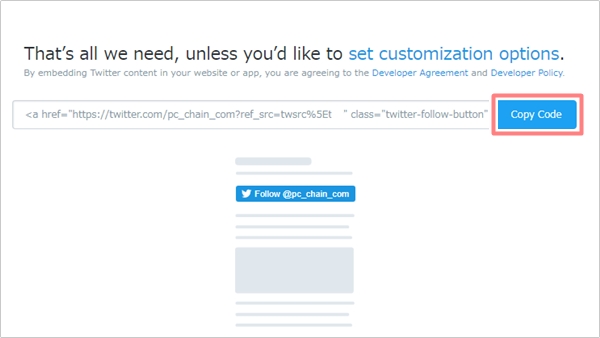
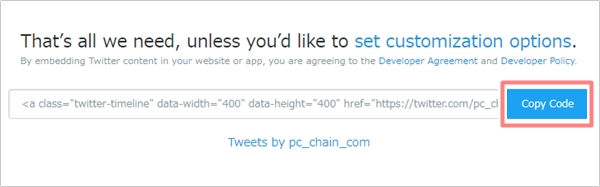
WEBサイトに貼り付けるためのコードが表示されました。「Copy Code」ボタンをおします。これで、コードがコピーされました。

このコードをWEBサイトへ貼り付けます。
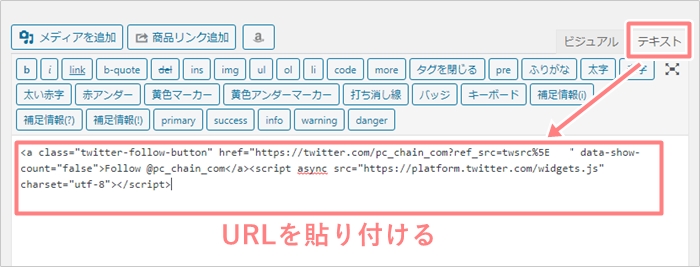
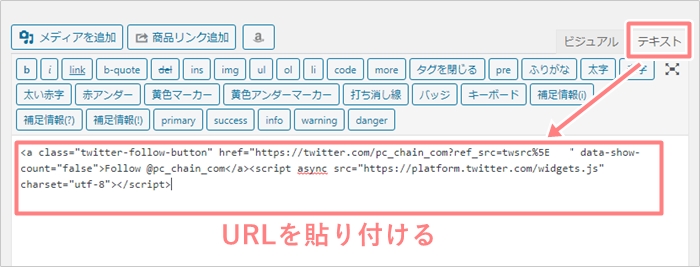
WordPressでは「テキスト」タブに先ほどのコードを貼り付けます。

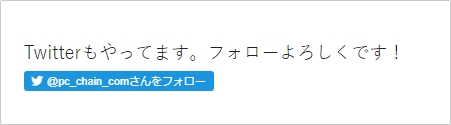
すると、WEBサイトにTwitterのフォローボタンが表示されました。

これでTwitterボタンをウェブサイトに作ることができました。
タイムラインをウェブサイトに貼りつける
次に、Twitterのライムラインをウェブサイト・ホームページに貼りつけてみましょう!
Twitterの自分のプロフィールページを開いてURLをコピーします。

Twitter Publish:https://publish.twitter.com/
Twitterの自分のページのURLをTwitter Publishのここへ貼り付けて、矢印ボタンをおします。

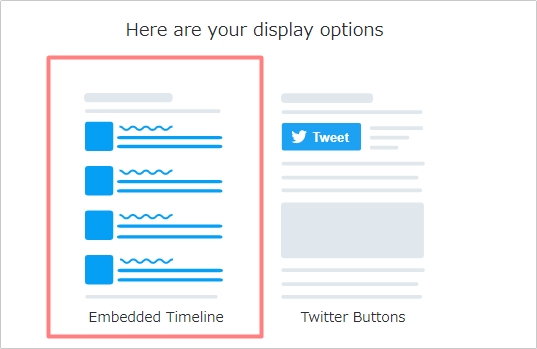
「Embedded Timeline」をおします。

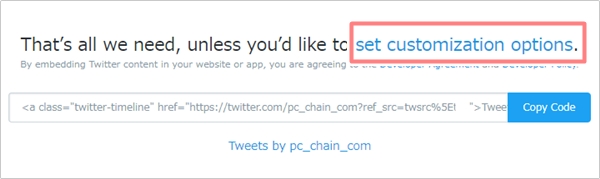
「set cutomization options」をおします。

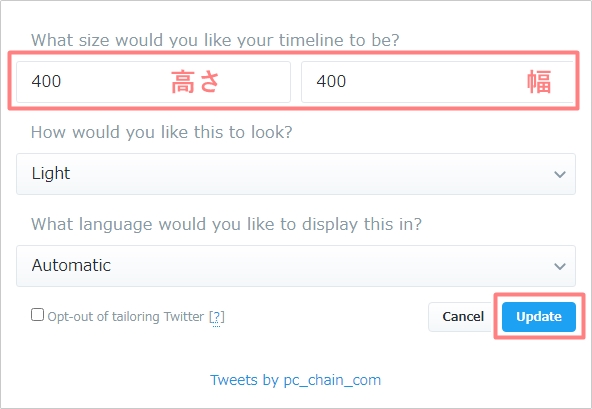
WEBサイトに表示するTwitter のタイムラインの「高さ」「幅」を指定します。「update」をおします。

WEBサイトに貼り付けるためのコードが表示されました。「Copy Code」ボタンをおします。これで、コードがコピーされました。

WordPressでは「テキスト」タブに先ほどのコードを貼り付けます。

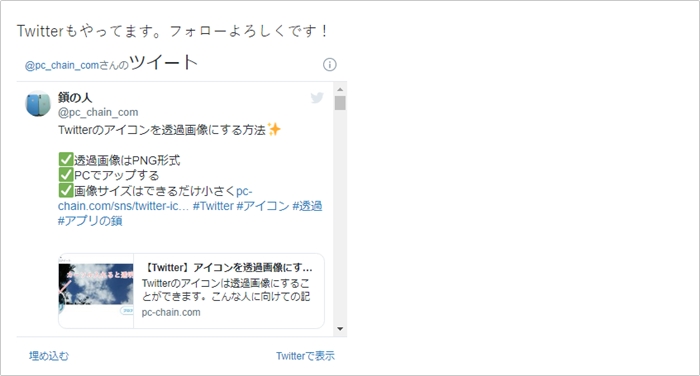
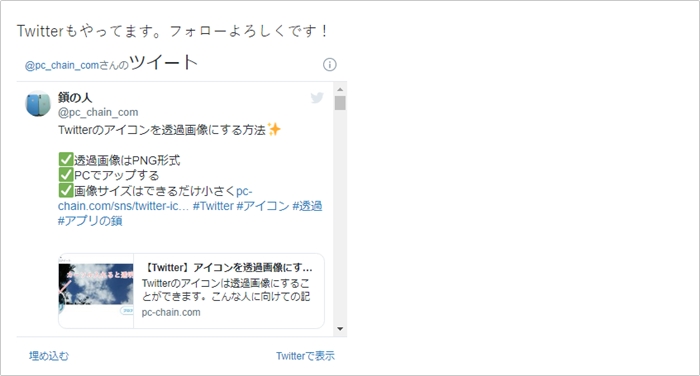
これで、WEBサイトにTwitterのタイムラインを作ることができました。


Twitterのフォローボタンやタイムラインをウェブサイト(ホームページ)に作る方法はこのようにコードをコピーするだけなのでとても簡単です。ぜひ活用してみてください!
以上、Twitterをウェブサイト(ホームページ)に貼りつける方法と作り方でした。


コメント