GoogleマップはWordpressのWEBサイトに埋め込むことができます。
こんな人に向けての記事です。
- WordPressにGoogleマップを埋め込みたい
- ブログにGoogleマップを埋め込みたい
今回は、GoogleマップをWordpressに埋め込む方法・カスタマイズ方法を紹介します!
GoogleマップをWordpressに埋め込む
それではさっそく、Googleマップの地図をWordpressに埋め込んでみましょう!
Googleマップのコードを取得する
最初に、Googleマップをひらいて、コードを取得します。
Googleマップ:https://www.google.co.jp/maps
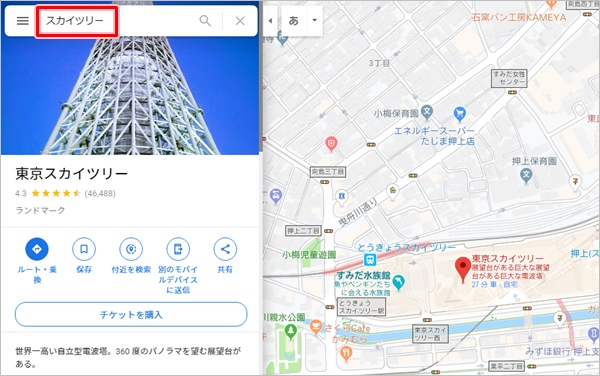
Googleマップの左上にある検索ボックスにWEBサイトに表示したい場所・地名・建物名を入力して、地図を表示します。ここでは「スカイツリー」を検索しました。

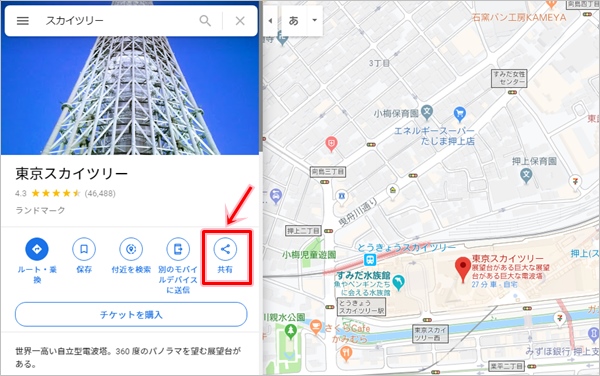
「共有」をおします。

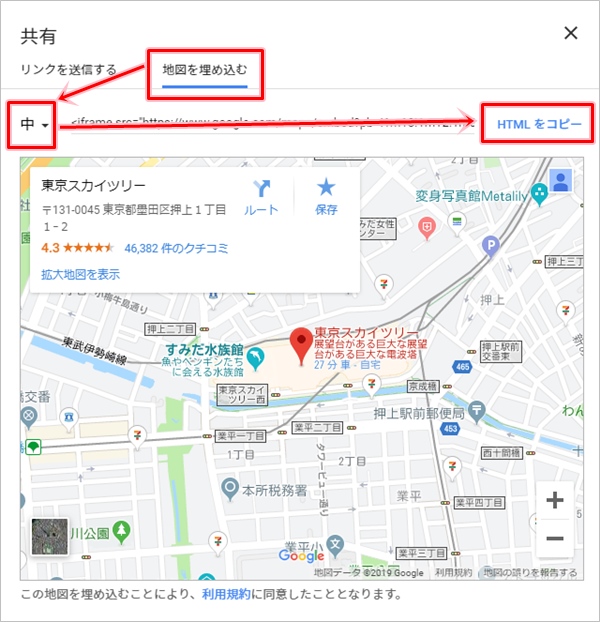
「地図を埋め込む」をおします。サイズを「中」から変更する場合は変更します。最後に「HTMLをコピー」をおします。

サイズは「小・中・大・カスタマイズ」がありますが、デフォルトの「中」がおススメです。まずは「中」で埋め込んでみてください。後から変更もできます。
これでWordpressに埋め込むためのHTMLコードがコピーされました。
Googleマップをサイトに埋め込む方法(Wordpress)
次に、先ほどコピーしたGoogleマップのコードをWordpressに埋め込んでみましょう!
ここではGoogleマップをWordpressのWEBサイトに埋め込みます。
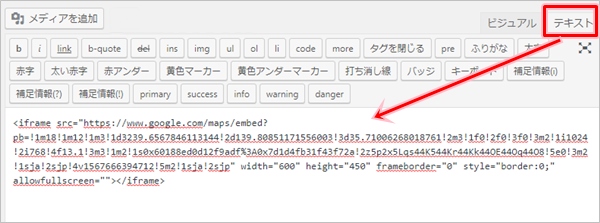
WordPressの入力モードを「テキスト」に切り替えます。右上の「テキスト」タブをおします。そして、投稿スペースに先ほどコピーしたコードを貼り付けます。

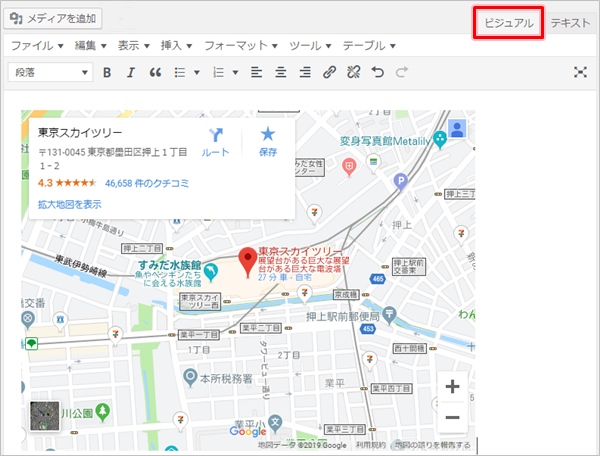
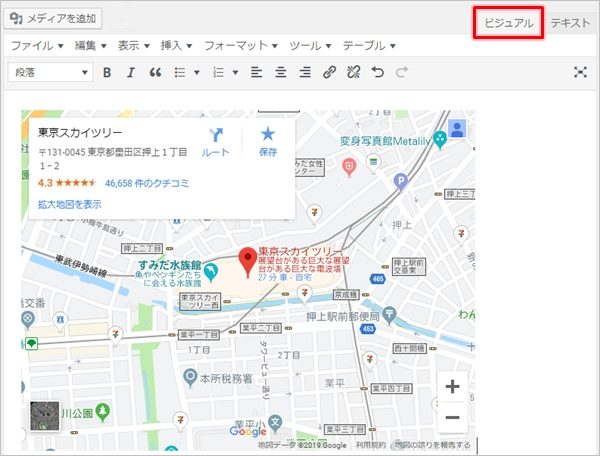
次に、タブを「ビジュアル」に切り替えて、Googleマップの埋め込みした結果を確認します。スカイツリーの地図がWEBサイトにちゃんと埋め込まれていますね。

こちらがWordpressに地図を埋め込んだGoogleマップです。サイズは「中」です。
これで、GoogleマップをWordpressのWEBサイトに埋め込んで、地図をWEBサイトに表示することができました。
Googleマップをカスタマイズする
Googleマップのカスタマイズ方法
GoogleマップをWEBサイトに埋め込むことはできましたが、デザイン的にはいまいちです。
もう少しカッコよくするために、Googleマップのデザインをカスタマイズしてみましょう!
今回は、APIを使わずiFrameのままCSSを使ってデザインをカスタマイズしてみます。
WordPressのCSSは、「外観」→「背景」→「追加CSS」に追加します。
セピア
このコードをWordpressのCSSに追加します。(iframe1という名前は適宜変更してください)
#iframe1{
-webkit-filter: sepia(70%);
filter: sepia(70%);
}
GoogleマップのiFrameのコードに「id=”iframe1″」を追加します。
このコードを埋め込んだのがこちらです。Googleマップがセピア風になりました。
モノクロ
このコードをWordpressのCSSに追加します。(iframe2という名前は適宜変更してください)
#iframe2{
-webkit-filter: grayscale(1);
filter: grayscale(1);
}
GoogleマップのiFrameのコードに「id=”iframe2″」を追加します。
このコードを埋め込んだのがこちらです。Googleマップがモノクロになりました。
昭和風
このコードをWordpressのCSSに追加します。(iframe3という名前は適宜変更してください)
#iframe3{
-webkit-filter: saturate(50%);
filter: saturate(50%);
}
GoogleマップのiFrameのコードに「id=”iframe3″」を追加します。
このコードを埋め込んだのがこちらです。Googleマップが薄色で昭和感がでました。
このように、 Googleマップはデザインも自由にカスタマイズすることができます。
上の例はシンプルなカスタマイズでしたが、もう少しデザイン・色を細かくカスタマイズしたい場合は、こちらを参照してCSSのfilterの他のプロパティをいじってみてください。
CSS:https://developer.mozilla.org/ja/docs/Web/CSS/filter
以上、GoogleマップをWEBサイトに埋め込む方法でした!



コメント